This content originally appeared on HackerNoon and was authored by Syed Muhammad Yaseen
\ Earlier, Vercel’s free pricing plan allowed multiple members to commit changes that would automatically deploy. However, this feature has recently changed, and now only the project creator can trigger deployments.
\

\ To enable this feature for each additional member, a fee of $20 will be charged.
\
Bypass the Charge with a GitHub Action
\ You can create a GitHub Action that performs an empty commit, triggering Vercel to deploy automatically. Here’s how:
\
Step 1: Create the Workflow File
\
Inside your repository, navigate to the
.github/workflowsdirectory. If theworkflowsfolder doesn’t exist, create it.\
Add a file named
auto-empty-commit.yml.\
Step 2: Add the Script
\
Paste the following code into auto-empty-commit.yml:
name: Auto Empty Commit
on:
push:
branches:
- 'master' # Trigger on pushes to the master branch
# - '**' # Uncomment to trigger on pushes to any branch
permissions:
contents: write # Allow write access to repository contents
jobs:
empty_commit:
runs-on: ubuntu-latest
steps:
- name: Checkout Repository
uses: actions/checkout@v2
- name: Get the Latest Commit Branch
id: get_branch
run: echo "branch=$(git rev-parse --abbrev-ref HEAD)" >> $GITHUB_ENV
- name: Create Empty Commit
run: |
git config --local user.name "example" # Replace with your name
git config --local user.email "example@example.com" # Replace with your email
git commit --allow-empty -m "Auto commit after push"
git push origin ${{ env.branch }}
env:
GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }}
\
Customization
Branch Configuration: Modify the
on.push.branchessection to specify which branch will trigger this action.\
Git User Configuration: Update the Git user name and email in the
Create Empty Commitstep with the credentials of the member who created the project on Vercel.\
Final Steps
\
Commit your changes and push them to your repository.
\
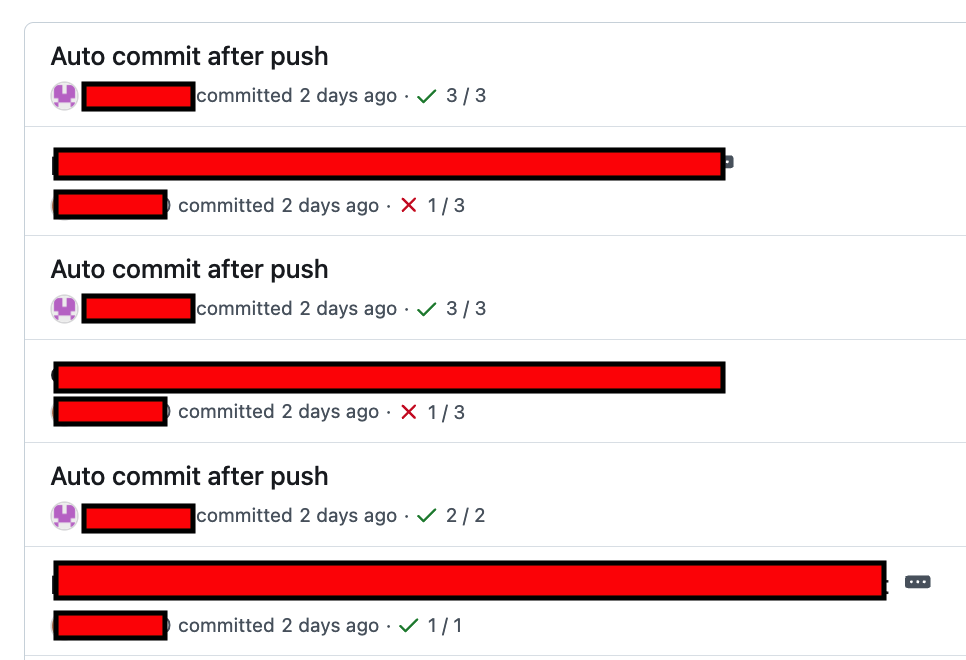
Now, when a commit is made, the action will create an empty commit, triggering Vercel to deploy automatically.
\
You’ll know the deployment status by the commit icons: a cross  indicates the deployment failed, while a check
indicates the deployment failed, while a check  shows successful deployment.
shows successful deployment.
\

\
Conclusion
That’s it! I hope you found this guide helpful. 
\ Feel free to follow me on GitHub and LinkedIn for more JavaScript tips and tricks!
\ GitHub
Stay awesome and happy coding! 
This content originally appeared on HackerNoon and was authored by Syed Muhammad Yaseen