This content originally appeared on DEV Community and was authored by Walid Adebayo
 Submission for the KendoReact Free Components Challenge.
Submission for the KendoReact Free Components Challenge.
 What We Built:
What We Built:
EstateLuxe – Smart Estate Management Platform
EstateLuxe is a modern, intuitive, and AI-powered estate management platform that streamlines property management for both users and administrators.
Built using Next.js, KendoReact, and a customised Bootstrap theme generated with Kendo ThemeBuilder, it offers a seamless user experience with powerful features, including:
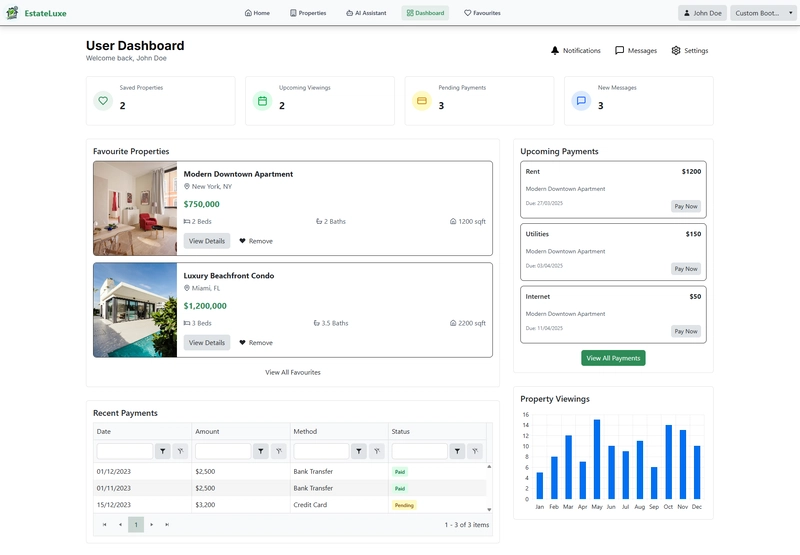
 User Dashboard: Quick stats, favourite properties, payments, and viewings.
User Dashboard: Quick stats, favourite properties, payments, and viewings.
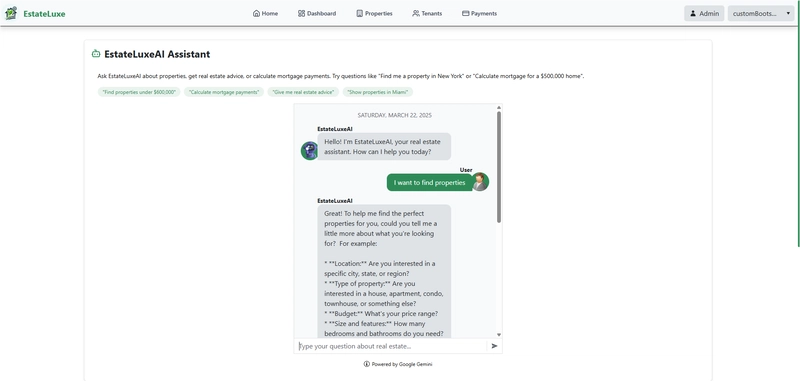
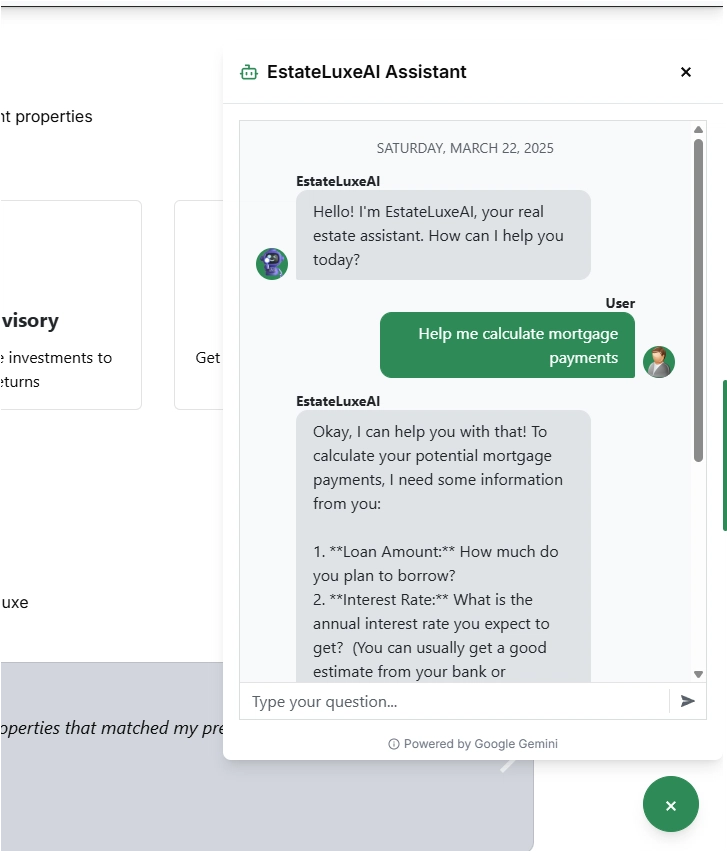
 AI Assistant: Uses Gemini API to provide intelligent property recommendations, morgage calculations and assistance.
AI Assistant: Uses Gemini API to provide intelligent property recommendations, morgage calculations and assistance. 
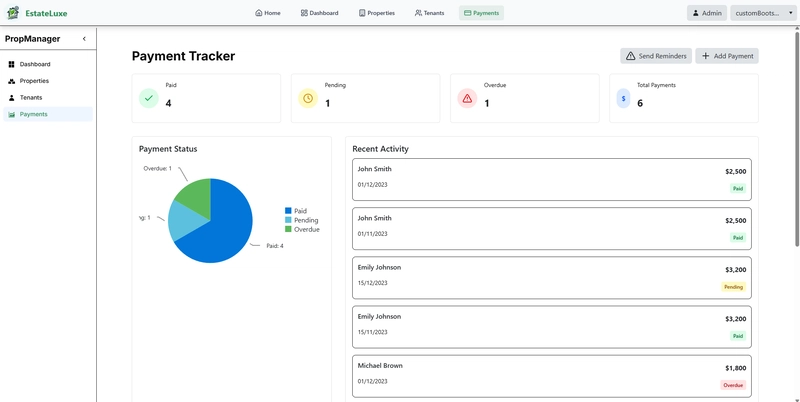
 Property Management for Admins: CRUD functionality for properties, tenants, and payments, with automated reminders.
Property Management for Admins: CRUD functionality for properties, tenants, and payments, with automated reminders.
 Custom Theme Switching: Dynamic theme switching between Default, Bootstrap, Custom Bootstrap, and Dark Mode using KendoReact’s ThemeBuilder-generated CSS.
Custom Theme Switching: Dynamic theme switching between Default, Bootstrap, Custom Bootstrap, and Dark Mode using KendoReact’s ThemeBuilder-generated CSS.
 Demo:
Demo:
 Live Demo Link (https://estateluxe.vercel.app/)
Live Demo Link (https://estateluxe.vercel.app/)
 GitHub Repository (https://github.com/Walidadebayo/EstateLuxe)
GitHub Repository (https://github.com/Walidadebayo/EstateLuxe)
 Screenshots: (Not showing all pages here)
Screenshots: (Not showing all pages here)
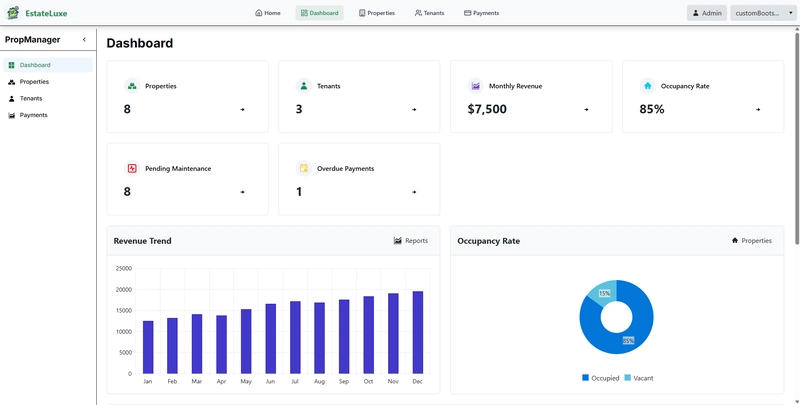
- Admin Management Screens

- AI Assistant Interface

- User

Custom Theme Demonstration
 Video Demo
Video Demo
 KendoReact Experience:
KendoReact Experience:
We used KendoReact’s free components extensively across different pages. Here’s a detailed breakdown:
 Components Used:
Components Used:
- Buttons: For quick actions and form submission.
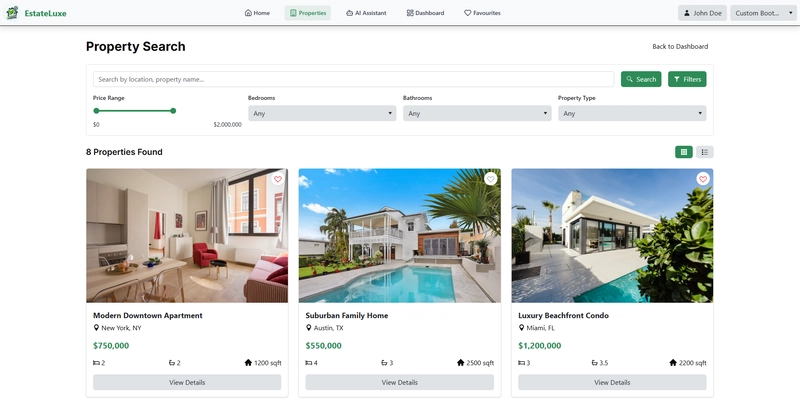
- Grid: To display property lists, payments, and tenants with filtering and sorting.
- Charts: To visualise property viewings in the dashboard.
- DatePicker: To pick dates for tenants, payments, and other events.
- DateInput: For date selection in multiple forms.
- DropDowns: For theme toggle, filtering, and user dropdowns.
- Inputs: For search, filtering options, and other features.
- Dialogs: To handle confirmations and modals.
- Conversational UI: Powers the AI Assistant chat.
- Indicators: For loading states and progress bars.
- SVG Icons and Common: For UI font icons.
- Form & FormField: To accept inputs for login/register and CRUD operations.
- ScrollView: For carousels showcasing property images and customer reviews.
- Notifications: For success/error messages on login/registration and other actions.
- Upload: For file uploads when adding property details.
- Card: For displaying properties, charts, and other elements.
- AppBar: For the navbar (top navigation) displaying different navigation for admin and user.
- Drawer: For sidebar navigation in the admin layout.
- Data Query: For querying data in Grid (table).
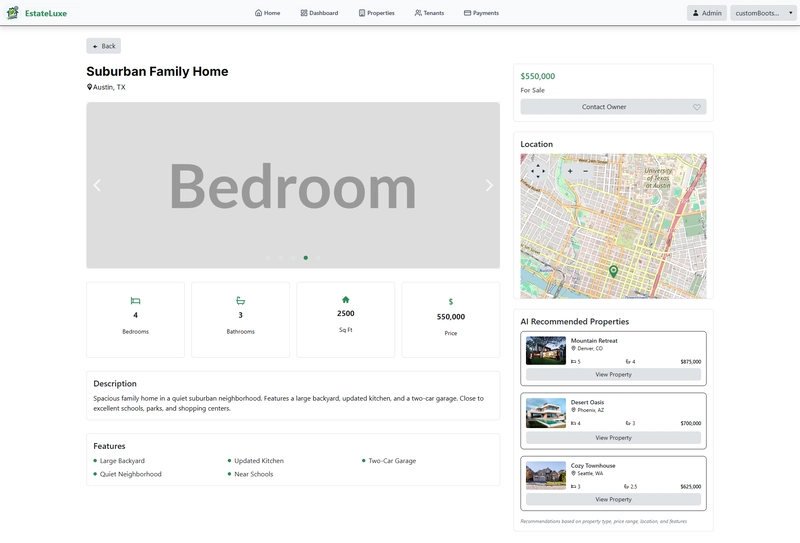
- Map: To display the location of properties and contact maps.
- Popover: For AI assistant popover.
- TextArea: For contact messages and property descriptions.
- Slider: For filtering price ranges in property search.
- Checkbox: For accepting terms and “remember me” options in login/register.
- TabStrip and TabStripTab: To create tabs on login pages for admin and user.
These components were leveraged across different sections, ensuring an efficient and polished user experience.
 AIm to Impress:
AIm to Impress:
We went beyond the ordinary by integrating cutting-edge AI technology powered by Gemini API to elevate the user experience to a whole new level! 
 Why It’s Impressive:
Why It’s Impressive:
 AI Assistant: Provides personalised property recommendations, mortgage calculations, property advice, and real-time assistance to users.
AI Assistant: Provides personalised property recommendations, mortgage calculations, property advice, and real-time assistance to users.
 Contextual AI Learning: Learns user preferences over time to refine search results and suggest relevant properties automatically.
Contextual AI Learning: Learns user preferences over time to refine search results and suggest relevant properties automatically.
 Intelligent Automation: AI-assisted property management for both users and administrators, reducing workload and improving efficiency.
Intelligent Automation: AI-assisted property management for both users and administrators, reducing workload and improving efficiency.
This integration sets EstateLuxe apart by combining human-like conversational abilities with seamless property management. 
 Delightfully Designed:
Delightfully Designed:
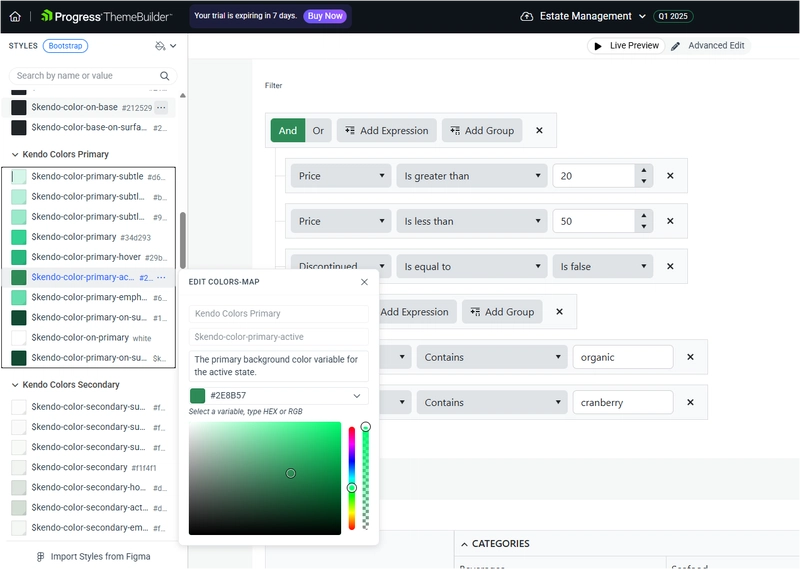
We customised the theme extensively using the Kendo ThemeBuilder to create a visually appealing and dynamic design.
 Custom Theme Setup:
Custom Theme Setup:
-
Bootstrap Theme: Used ThemeBuilder to generate a custom Bootstrap theme (
custom-theme-bootstrap.css). -
Dark Theme: Created an alternative dark theme (
dark-theme-bootstrap.css) for a sleek night mode. -
Theme Switching Logic: Dynamically switched themes based on user preference, supporting 4 themes:
- Default
- Bootstrap
- Custom Bootstrap
- Dark Mode Bootstrap
 In-Progress Screenshots:
In-Progress Screenshots:
 Custom Theme Demo:
Custom Theme Demo:
- A video demo showing how the custom themes and dark mode switch dynamically.
 Ideal For:
Ideal For:
 Real Estate Agencies: To manage listings, payments, and tenants efficiently.
Real Estate Agencies: To manage listings, payments, and tenants efficiently.
 Property Owners: To track payments, viewings, and property analytics.
Property Owners: To track payments, viewings, and property analytics.
 Property Managers: To automate tenant communication, reminders, and property viewings.
Property Managers: To automate tenant communication, reminders, and property viewings.
 Developers: Looking to integrate AI and powerful UI components into their projects.
Developers: Looking to integrate AI and powerful UI components into their projects.
EstatLuxe is ideal for any organisation that wants to digitally transform property management while enhancing user engagement with AI-driven features.
 Pages & Features:
Pages & Features:
 User-Focused Pages:
User-Focused Pages:
- Dashboard: Quick stats, favourites, payments, and property viewings.
- Favourite Properties: List, view, and manage favourite properties.
- Property Search: Search by type, price, and bedrooms, with grid/list view.
- Property Details: Detailed property information and contact options.
- Upcoming Payments: List payments with a “Pay Now” functionality.
- AI Assistant: Smart assistant providing recommendations and assistance.
 Admin-Focused Pages:
Admin-Focused Pages:
- Admin Dashboard: Overview of key metrics and quick actions.
- Manage Properties: Add, edit, and delete properties.
- Manage Tenants: Add, edit, and delete tenant profiles.
- Manage Payments: Track payments, send reminders, and perform CRUD operations.
 Additional Pages:
Additional Pages:
- Home Page: Displays featured properties and an introduction.
- Contact Page: Enables communication with property owners/admins.
- Privacy Policy Page: Outlines user privacy and platform terms.
- Terms of Service: Outlines terms and conditions for using our services.
 Team Members:
Team Members:
This project was built by a team of two:
- Walid Adebayo – @walidadebayo
- Edun Yusuf – @volde
 Why This Project Stands Out:
Why This Project Stands Out:
 Leverages KendoReact’s powerful components effectively.
Leverages KendoReact’s powerful components effectively.
 AI-Powered Assistant gives the project an innovative edge.
AI-Powered Assistant gives the project an innovative edge.
 Custom Themes with ThemeBuilder showcase design flexibility.
Custom Themes with ThemeBuilder showcase design flexibility.
 Comprehensive features with both user and admin management.
Comprehensive features with both user and admin management.
 Ideal for real-world estate management solutions with AI enhancements.
Ideal for real-world estate management solutions with AI enhancements.
 We’re excited to share our work and look forward to showcasing the power of KendoReact!
We’re excited to share our work and look forward to showcasing the power of KendoReact! 
 We would love your feedback. Drop a comment below. Thank you!
We would love your feedback. Drop a comment below. Thank you!
This content originally appeared on DEV Community and was authored by Walid Adebayo