This content originally appeared on DEV Community and was authored by paul
So we have all been there, We see someone else’s code like this and panic, because we don’t understand what it does at the first glance.
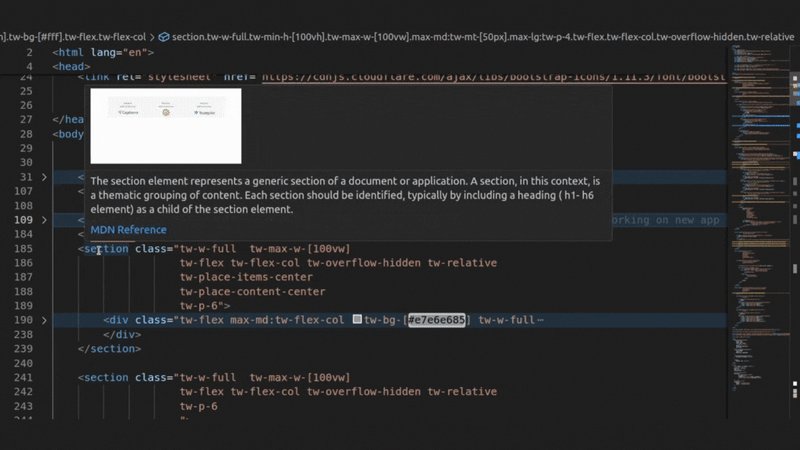
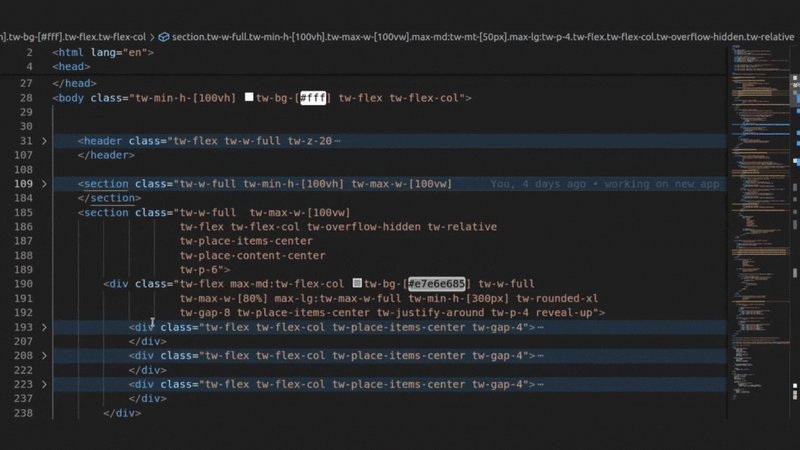
But now with hover preview you can get a quick sneak peak to how it would look like when you hover over the snippets or HTML elements.
Download Hover preview
You can get Hover preview on VsCode marketplace
Please note that its still in development and released under beta release
Why Hover preview?
I built this for couple of reasons.
Reading someone else’s code is not fun, a quick preview of what section does would make it much more easier to understand.
If you are a beginner or learning a new CSS library or framework it can become hard to understand what’s going on, so a visual cue would be much helpful.
Lesser toggling between browser and vscode.
Limitations
Currently works only for Html files, not for component based libraries or frameworks
Cannot preview animations (eg: css animations).
No interactions: you cannot interact with the preview.
Roadmap
Hover preview is still work in progress and will soon come with more configurations and support. You can check out the hover preview roadmap
Source code and links
This content originally appeared on DEV Community and was authored by paul