This content originally appeared on DEV Community and was authored by Wantu
This is a submission for the WeCoded Challenge: Celebrate in Code
My WeCoded Landing Page
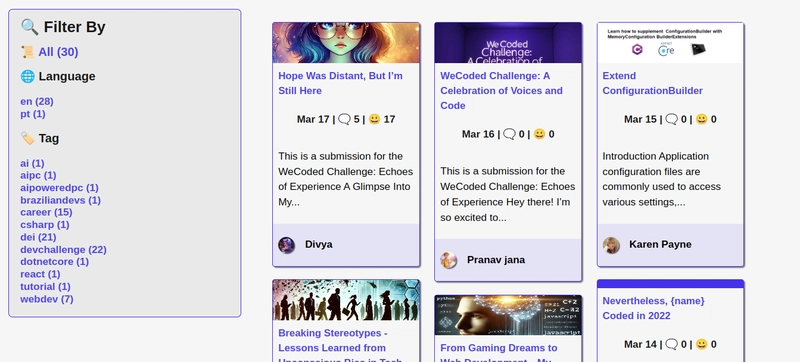
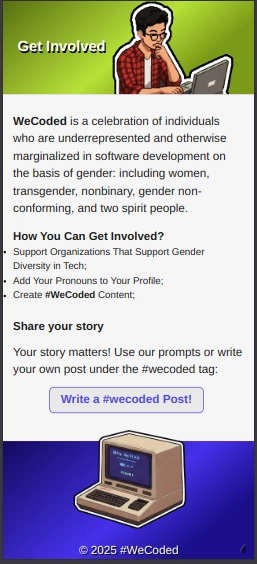
I’ve build a very simple landing page, with a project introduce, list of posts (using the DEV API) and ways to get involved in #wecoded. You can filter the posts by tags or languages. The tags count help to check out the vibe of the movement.
The color scheme is of the DEV webpage plus the palette of #wecoded suggested in the challenge post.
The main idea is that the lading page can be add in the DEV websit ewithout be in conflit with the currently design.
Demo
Live Demo
Repo
Screenshots
How I Built It
I’ve used pure HTML, CSS and JS. No frameworks, which made the code lighter. For the same reason, i’ve preferred to use a gradient background instead the image background.
The pictures were made by Google Gemini.
I’d love to hear any feedback or suggestions you might have. Thank to read!

This content originally appeared on DEV Community and was authored by Wantu