This content originally appeared on DEV Community and was authored by Eng. Enamul
HTML (HyperText Markup Language) is a language used to create the structure of web pages. It consists of various tags that define different elements.

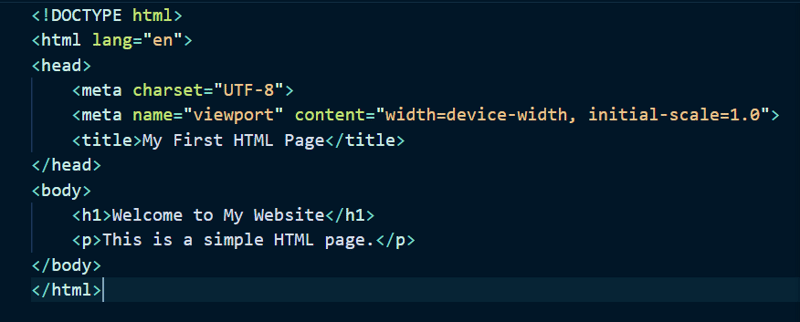
** HTML Structure Explained**
Every HTML file has a specific structure:

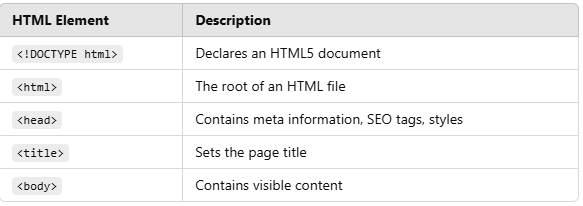
 Most Important HTML Tags
Most Important HTML Tags
 Basic Text Formatting Tags
Basic Text Formatting Tags
 Headings:
Headings:<h1> to <h6>
 Paragraph:
Paragraph:<p>
 Bold & Italic:
Bold & Italic:<b>, <i>
 Links:
Links: <a href="https://example.com">Click Here</a>
 Images:
Images: <img src="image.jpg" alt="Image description">
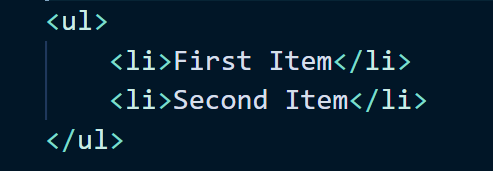
 List Tags
List Tags
 Ordered List:
Ordered List:

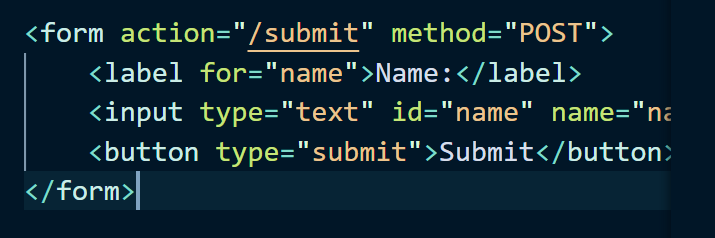
 HTML Forms & Inputs
HTML Forms & Inputs
To create a form, use the following code:
 Best Practices for Writing HTML (SEO-Friendly)
Best Practices for Writing HTML (SEO-Friendly) 
1⃣ Use Semantic HTML: <header>, <article>, <section>
2⃣ Optimize Images Properly:
4⃣ Follow Proper Heading Structure:
Good: <h1>, <h2>, <h3>
Bad: <h1>, <h1>, <h1>
In this post, we have covered the basics of HTML. If you want to explore HTML in-depth, feel free to connect with me on Click Here
 Do you have any questions? Let me know in the comments!
Do you have any questions? Let me know in the comments!
This content originally appeared on DEV Community and was authored by Eng. Enamul