This content originally appeared on Bits and Pieces – Medium and was authored by Eden Ella
Transform Your Monolith: A Step-by-Step Guide to Adopting Micro-Frontend Architecture

This guide outlines a comprehensive approach to migrate your application using micro frontend principles and leveraging Bit, a powerful tool for managing and sharing independent components.
This blog is based on a Bit with Module Federation demo project:


Why Migrate to Micro Frontends?
Micro frontends are an architectural pattern that involves breaking down a large monolithic application into smaller, more manageable pieces.
Each piece, or micro frontend, is developed and deployed independently, enabling teams to work on different parts of the application without interfering with each other.
Advantages of Micro Frontends
- Independence: Teams can work on different modules using their preferred technologies.
- Scalability: Easily add new functionalities by working on separate modules.
- Resilience: Issues in one module do not affect the entire application.
- Faster Time-to-Market: Independent deployments lead to quicker updates.
- Easier Maintenance and Upgrades: Incremental updates improve stability.
- Greater Efficiency: Clear interfaces between modules promote collaboration.
Challenges of Micro Frontends
- Consistency: Ensuring a uniform user experience across modules can be challenging.
- Shared Dependencies: Managing common libraries and components requires careful planning.
- Increased Complexity: Coordinating multiple frontends and their communication can complicate development.
- Performance Overhead: Loading separate micro frontends can lead to increased network requests.
Steps to Migrate to Micro Frontend Architecture
Migration is not a one-time process. It starts by decomposing the existing monolithic app into micro frontends, but it can repeat itself when the boundaries of micro frontends change due to business, organizational, or technological requirements.
A successful migration should make future changes easier and more efficient. Here are the steps to migrate your existing application to a micro frontend architecture.
Step 1: Understand the Existing Application
Before starting the migration process, thoroughly analyze your current architecture, dependencies, and data flows. This assessment helps identify potential challenges and devise effective strategies for the migration process.
Step 2: Componentize the Application
Break down the application into independent Bit components at all granularity levels, from small and highly reusable UI elements and utility functions to entire pages and features.
This step is critical to making your application modular and flexible. It also helps achieve ‘step 1’ as it will help you understand the dependencies and interactions between different parts of the application.

Having a modular and composable codebase, where components are not coupled to a single application, has the following benefits:
1. Reusability: Components can be reused across different micro frontends for consistent user experience and reduced development time.
2. Fluidity: Components can be easily moved into new project, whether these are design systems, separate micro frontend projects, or anything else. Bit components are not coupled to any specific application or repository. They are portable and can be moved around as needed.
3. Scalability: As the application grows, new components can be added to the component library and shared across micro frontends.
Install Bit and initialize a new Bit workspace inside your project to start the componentization process:
npx @teambit/bvm install
cd path/to/my-existing-project
bit init
Keep in mind that this process can and should be gradual. Start with the more fundamental building blocks of your project (which will be reused across your MFEs) and move your way up the dependency graph.
bit add path/to/component-dir
bit tag -m "first version"
bit export
To learn more about componentizing your project and moving components from one repo to another, read this blog:
Monorepo, Poly-repo, or No Repo at all?
Step 3: Define Domain Boundaries
Divide your application into distinct business domains. Each micro frontend should encapsulate a specific functionality, allowing it to operate independently. This isolation helps maintain a clear alignment between architecture and business objectives.
Visit the BitBazzar organization to explore its scopes:

The components for each scope are maintained in a separate repository by a different team. However, these components used to belong to a single monolithic application.

This categorization will help you understand the boundaries of your micro frontends and how they interact with each other. It will also help you define the communication channels between different micro frontends.
Since each micro frontend is most likely composed of multiple components, a “scope” on Bit Platform needs to be created for hosting them separately, according to their business concern. This will help you manage the components of each micro frontend separately.
Step 3: Plan Your Technology Stack
Decide on the technologies you want to use for your micro frontends. While each module can use different tech stacks, maintaining consistency through a shared component library will minimize duplication and version conflicts.
A design system or a UI component library should be built gradually. Start by sharing your existing UI components as Bit components and creating new ones as needed. For example:
bit create react input/button

Our ‘Bit Bazaar’ demo uses a customized MUI library.
Step 4: Implement the Micro Frontends Incrementally
Start with the smallest, least critical parts of your application. This approach allows you to refine your process, anticipate challenges, and adjust strategies before tackling more complex components.
A decentralized codebase consisting of independent Bit components (your current state after following ‘step 2’) transforms hard decisions into decisions that are easy to make (and regret). Components can easily be moved around repositories to align the codebase structure with the organizational structure.
Furthermore, each component can play multiple roles. It can be consumed as a NodeJS package (at build time) and, in addition, configured to be deployed independently as a Micro Frontend consumable in runtime.
For example, add the following generator to your workspace.json to get access to Bit’s Module Federation templates:
"teambit.generator/generator": {
"envs": [
"frontend.module-federation/envs/mf-react-env"
]
}Run the following commands to generate the ModFed host app and remote module:
bit install # install the workspace dependnecies
bit create modfed-remote-mfe my-remote-module # generate a remote module
bit create modfed-host-app my-host-app # generate a host app
The above commands generated Bit components that are also configured as applications. As mentioned earlier, these apps can be deployed individually, but you can also find them in your project’s node_modules directory, just like any other Bit component.
You can list all the available apps in your workspace:
bit app list
┌─────────────────────────────────────────────────┬─────────────────────┐
│ id │ name │
├─────────────────────────────────────────────────┼─────────────────────┤
│ my-org.my-scope/my-remote-module │ my-remote-module │
├─────────────────────────────────────────────────┼─────────────────────┤
│ my-org.my-scope/my-host-app │ my-host-app │
└─────────────────────────────────────────────────┴─────────────────────┘
Each app can run in development separately (and you can choose whether to consume your local version of remote modules or to costume the deployed ones):
bit run my-remote-module
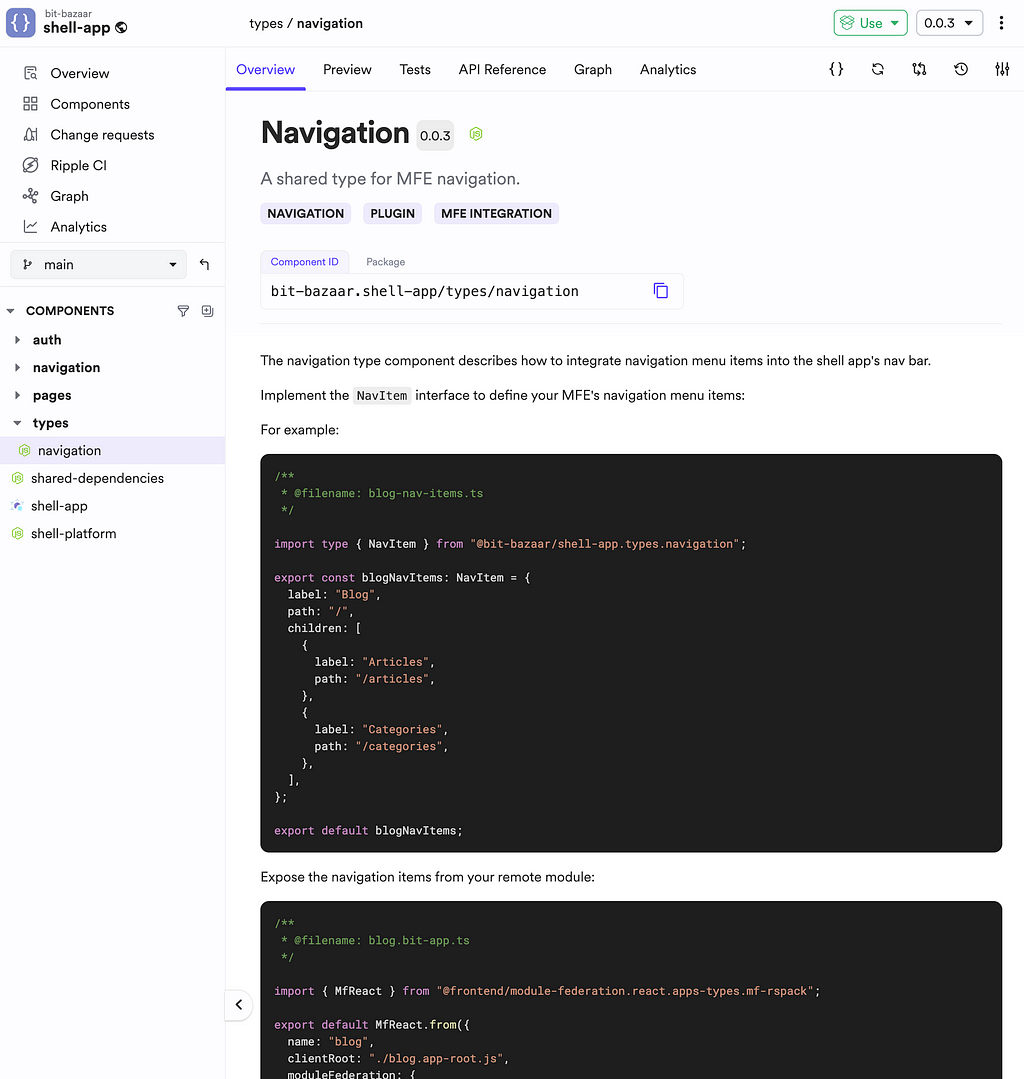
Step 9: Update Documentation and Processes
Maintain thorough and up-to-date documentation of your architecture and processes. This ensures a smooth transition to the new micro frontend environment and keeps your teams informed about changes.
Bit’s component documentation features help maintain detailed and accessible documentation for each micro frontend module.

Conclusion
Migrating to a micro frontend architecture can significantly improve the scalability, maintainability, and flexibility of your application.
By following the steps outlined in this guide and leveraging Bit for efficient implementation, you can successfully transition from a monolithic frontend to a modular, micro frontend-based architecture.
Remember that migration is an ongoing process, and staying adaptable to changes will help you maintain a robust and efficient system over time.
Visit Bit Platform to learn more:

How to Migrate Your Existing Application to Micro Frontend Architecture was originally published in Bits and Pieces on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Bits and Pieces – Medium and was authored by Eden Ella